Docker — полезный и интересный инструмент. Сама я начала с ним работать не то чтобы давно, однако уже прониклась и предполагаю, что дальше буду по большей части работать именно с ним.
Что же такое докер… Докер — это средство, которое позволяет нам отделить инфраструктуру собственной машины от инфраструктуры разрабатываемого приложения. Внутри докера можно разрабатывать, тестировать и запускать приложения самой разной направленности, при этом без необходимости настраивать свой рабочий пк под работу с конкретными технологиями.
Например, я, как php-разработчик (в основном), по большей части страдаю от того, что мне приходится устанавливать несколько версий php на свой компьютер, устанавливать веб-серверы, всё это настраивать и т.д. и т.п.* Можно, конечно, установить одну версию php, один веб-сервер, но тогда получается сложно имитировать те же процессы, что происходят на реальном сервере проекта. И здесь нам может помочь докер. Нам нужно всего лишь скачать несколько образов — нужную версию php, веб-сервер, базу данных, связать это всё несколькими командами и можно работать. При этом не засоряя рабочую машину кучей версий всего подряд.
*У меня лично например установлены на локальной машине: apache2, nginx, mariaDB, MySQL, nodejs и 7 разных версий php.
Пользоваться докером гораздо проще, чем может показаться с первого взгляда. Для этого достаточно погрузиться ненадолго в изучение основ. И дальше всё будет само собой. Поэтому давайте приступим.
Термины
Два основных термина, которые будут использоваться нами сейчас — это контейнер и образ:
Контейнер — это основная единица докера — условно говоря это нужный нам сервис с минимально настроенной оболочкой. Например если у нас есть контейнер php-8.2 — это значит, что в данном контейнере установлен php версии 8.2 и всё это функционирует на максимально облегченной операционной системе (чаще всего это linux: debian, но могут быть и другие дистрибутивы линукса, а также windows).
Образ — это фактически упакованный и подготовленный к установке контейнер. Мы скачиваем образ из репозитория докера и создаём из него контейнер, внутри которого функционирует тот или иной сервис, будь то php, веб-сервер, nodejs или что-либо ещё.
Подготовка
WSL
Я бы настоятельно советовала использовать докер в комплексе с wsl2, если вы работаете на windows. Wsl2 — это подсистема Linux для Windows, которая позволяет использовать инструменты среды Linux в Windows. На официальном сайте microsoft есть неплохая инструкция по установке. На самом деле установка элементарная, достаточно ввести в PowerShell команду
wsl --installИ дальше следовать инструкциям установщика. Но на всякий случай перед этим пробегитесь глазами по инструкции, чтобы понимать в процессе установки всё ли в порядке, а также, если сомневаетесь — по рекомендациям по настройке wsl. Настоятельно НЕ советую сильно погружаться сразу в рекомендации и т.д., для начала работы вполне хватит установленной wsl по дефолту.
После установки, у вас в списке приложений в меню пуск появится иконка Ubuntu (если вы не использовали другой дистрибутив). При клике на неё откроется терминал внутри которого можно использовать команды линукс.
Hyper-V
Также крайне желательно заранее включить виртуализацию на своей машине. Для этого нужно перейти в Панель управления → Программы и компоненты → Включение или отключение компонентов Windows (находится слева в сайдбаре). В открывшемся окне активируем пункт Hyper-V, жмём ок и перезагружаем пк.
Другие варианты попасть в программы и компоненты:
Пуск → Параметры → Приложения → Справа в окне (может быть снизу, если разрешение не очень большое, например, на ноутбуках) Сопутствующие параметры → Программы и компоненты → Включение или отключение компонентов Windows.
Регистрация и установка Docker
Следующим этапом нам надо зарегистрироваться на сайте докера и скачать Docker Desktop. Крайне рекомендую регистрироваться, т.к. регистрация даёт возможность не просто пользоваться докер-хабом (репозиторием с кучей разнообразных образов), но также загружать туда свои образы, чтобы хранить или делиться своими наработками.
После регистрации и скачивания приложения, нам надо установить его. Установка в целом достаточно проста. Сильно с предварительными настройками можно не заморачиваться. После установки система потребует перезагрузки. Обязательно перезагружаемся.
Настройка
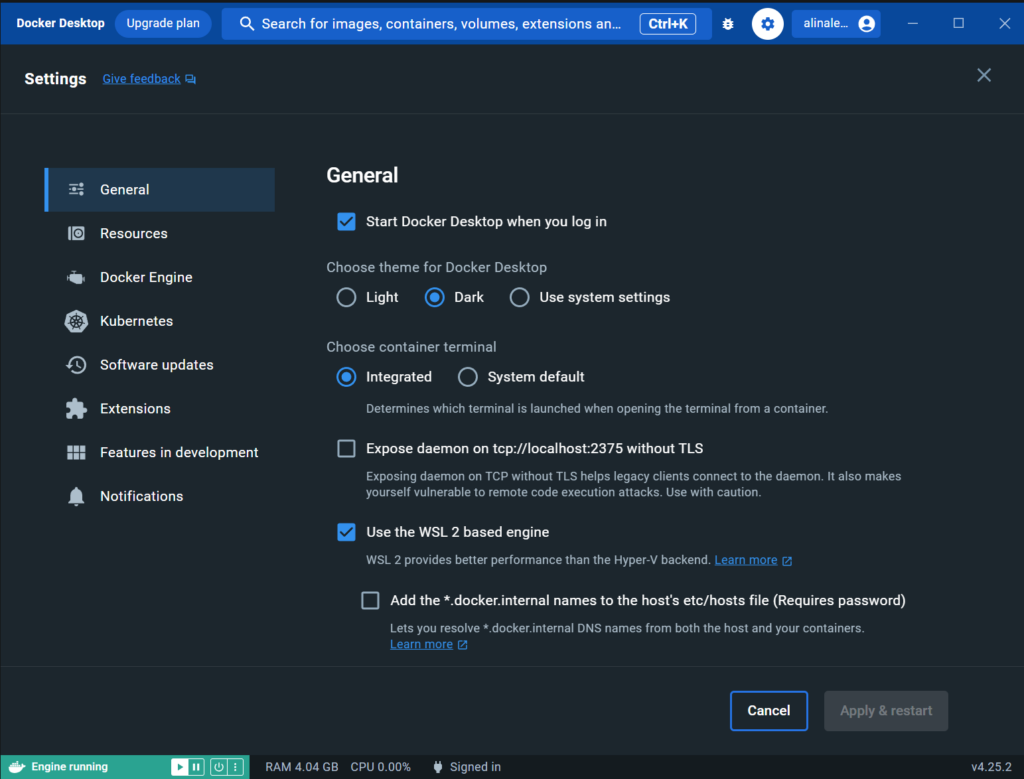
В настройках для начала главное проверить пункт Use the WSL 2 based engine.

По умолчанию он должен быть включен, но если нет — включите и нажмите Apply & Restart. Изменения применятся и приложение докера перезагрузится. Далее нам надо настроить wsl. Для этого ждём запуска докера, а затем открываем PowerShell и там вводим следующие команды:
wsl.exe -l -vДанная команда покажет нам режим wsl. Если ставили по умолчанию всё, то скорее всего там будет что-то в этом духе:
NAME STATE VERSION
* Ubuntu Running 2
docker-desktop-data Running 2
docker-desktop Running 2Возможно будут другие версии и статусы. Далее, если у Ubuntu* — т.к. это наш дистрибутив линукса стоит версия 1, вводим следующую команду:
wsl.exe --set-version Ubuntu 2Это позволит обновить дистрибутив до версии 2. Чтобы установить версию 2 по умолчанию, выполняем команду:
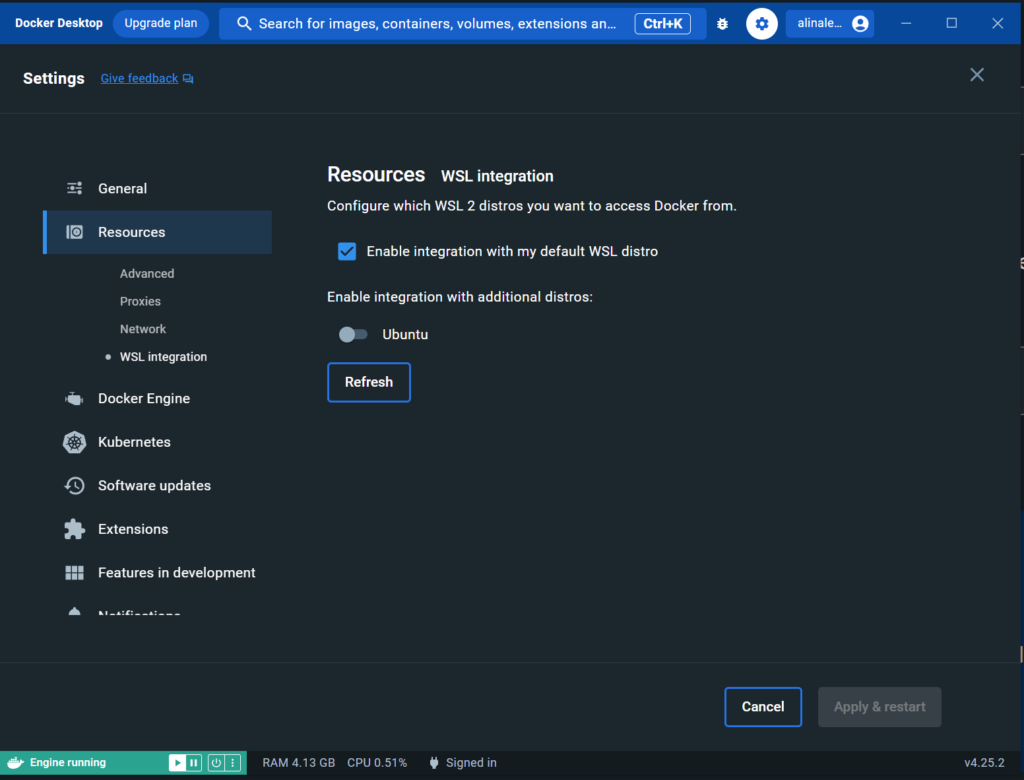
wsl.exe --set-default-version 2Когда Docker Desktop запущен, перейдите в Settings → Resources → WSL integration. Там должен быть отмечен чекбокс «Enable integration with my default WSL distro».

Если он отмечен, всё ок. Но на всякий пожарный проконтролируем, чтобы наш дистрибутив линукс был выбран в wsl по умолчанию. Для этого в PowerShell выполняем команду:
wsl.exe --set-default UbuntuВ Docker Desktop жмём Apply & Restart. Ждём перезапуска докера.
*Обязательно, если вы решили использовать отличный от Ubuntu дистрибутив линукса в wsl — в каждой команде, которую я указываю выше нужно заменить Ubuntu на соответствующее имя вашего дистрибутива
Использование Docker
Лично я стала почти все проекты вести внутри wsl. Для меня это удобно. Я создала в корневой директории пользователя новую директорию projects и внутри неё у меня находятся директории с проектами. Если планируете делать примерно также, то заходите в терминал линукса. Вы увидите курсор ввода, а перед ним будет указано username@PC-NAME: ~$ — username — это имя пользователя в линукс-системе, которое вы указывали во время установки. PC-NAME — это имя машины, которое у вас задано в системе, в том числе в windows. ~ означает, что вы находитесь в корневой директории пользователя.
Создайте общую директорию под рабочее пространство, введя команду:
mkdir projectsВместо projects можете использовать любое другое имя директории, которое вам удобно. Чтобы убедиться что директория создалась, введите команду
ls -laона отобразит вам список директорий и файлов, которые есть на данный момент и права на них в виде таблицы. Для перехода в созданную директорию используйте команду cd:
cd projectsВ терминале вы увидите, что вместо ~ у вас теперь отображается ~/projects$ — таким образом мы сразу видим где находимся. Внутри projects создайте директорию docker-lesson:
mkdir docker-lessonА затем перейдите в неё:
cd docker-lessonЗдесь мы будем пробовать запускать контейнеры докера. Итак, если вы используете в качестве редактора VS Code, то у меня для вас хорошая новость. Введите команду:
code .И система откроет вам VS Code в которой будет открыта директория из которой вы вызвали данную команду, в нашем случае projects/docker-lesson.
Если вы не используете VS Code, а пользуетесь другим редактором — введите команду:
explorer.exe .И в проводнике windows вам откроется директория projects/docker-lesson. Далее вы сможете либо отсюда открыть свой редактор кода, например PHPStorm, или отследить как в windows выглядит полный путь до директории и использовать его для создания проекта в своём редакторе.
Я буду использовать VS Code, потому что мне лично так удобнее.
Настройка VS Code
Для комфортной работы с wsl и Docker в VS Code нам потребуются несколько расширений. Перейдите в панель Extensions. В поиске введите wsl и установите пакет расширений Remote Development от Microsoft. В него входят 4 расширения: WSL, DevContainers, Remote — SSH и Remote — Tunnels. Напрямую мы их не будем использовать, они просто будут выполнять свои задачи в фоне.
Затем в поиске введите docker и установите расширение Docker от Microsoft.
Всё, для начала нам хватит )
Ставим php и apache
Итак, у нас есть директория проекта. Давайте начинать наконец-то. В первую очередь нам нужен терминал. Идём в верхнее меню, жмём Terminal → New Terminal или используем клавиши Ctrl+Shift+` . У нас по умолчанию открывается bash терминал нашего линукса. Для начала проверим всё ли работает, введём команду
docker versionЕсли в терминале появился текст со списком сервисов и версий — всё работает. Итак, нам нужен php с apache. Как это найти? Для этого идём на докер-хаб. В поиске вводим php и жмём Enter. В результатах поиска видим php с пометкой docker official image — это значит что это официальный образ php для докера. Заходим внутрь и видим много страшной информации. Почти в самом низу мы видим варианты исполнения: php-cli, php-apache, php-fpm и php-alpine. Т.е. тут у нас уже есть вариант php вместе с апачем.
Возвращаемся в редактор, вводим в терминале следующую команду:
docker create --name php-apache -p 80:80 php:8.3-apacheПосле ввода команды придётся подождать немного, пока образ php 8.3 с апачем загрузится на нашу локальную машину. Пока что давайте разберёмся что значит каждая из частей команды.
docker — с этого начинается любая команда, которая обращается к докеру. create — команда для создания контейнера из какого-либо образа. Флаг —name говорит о том, что следующий текст будет использован в качестве названия контейнера (его можно и не задавать, но тогда будет чуть сложнее взаимодействовать с контейнером). php-apache — это собственно имя для нашего контейнера. Флаг -p вообще означает publish, но проще его запомнить как «порты». За флагом следуют порты первый 80 — это порт нашей локальной машины, второй — порт контейнера (об этом в следующей статье будет подробнее). Ну и php:8.3-apache — это имя образа на докер-хабе, который будет взят за основу для нашего контейнера.
Итак, наш контейнер создан, но ещё не запущен. Чтобы это увидеть используем команду:
docker ps -aВ результате вы увидите что-то в этом духе:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
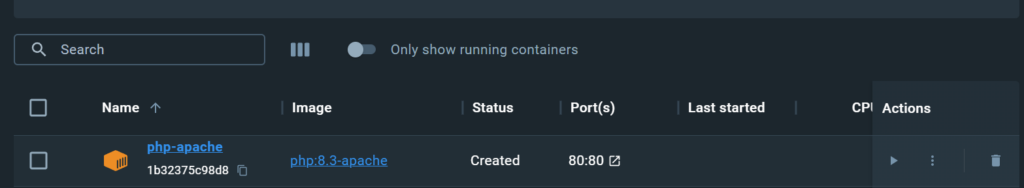
1b32375c98d8 php:8.3-apache "docker-php-entrypoi…" 26 seconds ago Created php-apacheТакже можно наблюдать изменения в приложении Docker Desktop на вкладке Containers

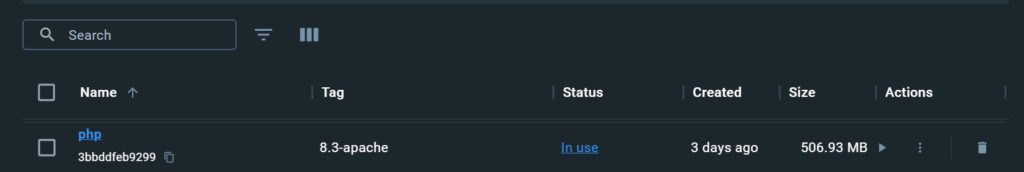
а также на вкладке Images.

По сути всё что нам осталось — это запустить контейнер и проверить всё ли работает. Можно запустить из вкладки контейнеры. Можно через терминал. Я буду все примеры показывать через терминал, т.к. в целом полезно уметь с ним работать.
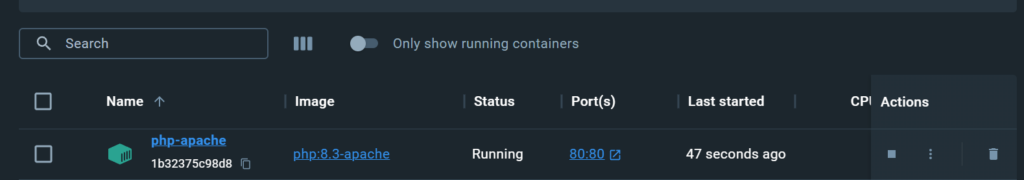
docker start php-apacheВыполняем эту команду и видим в Docker Desktop следующее

Контейнер запущен, доступен по порту 80. Можно перейти в браузер и ввести адрес http://localhost:80. При переходе на него увидим сообщение от апача Forbidden (либо приветственное сообщение от апача. Это зависит от версии php, которую мы используем, т.к. в них могут различаться настройки). Почему мы видим сообщение Forbidden? Потому что фактически в нашем контейнере нет файлов, которые он мог бы отобразить.
Давайте остановим контейнер:
docker stop php-apacheИ удалим созданный контейнер:
docker rm php-apacheТеперь создадим в нашей рабочей директории 2 файла:
index.html:
<!DOCTYPE html>
<html>
<head>
<title>Apache Server</title>
</head>
<body>
<h1>Hello From Apache</h1>
</body>
</html>и test.php:
<!DOCTYPE html>
<html>
<head>
<title>Apache Server</title>
</head>
<body>
<h1>
<?php echo "Hello from PHP!"; ?>
</h1>
</body>
</html>Сохраним изменения в файлах. Теперь заново создадим контейнер, дополнив команду для связки файлов.
docker create --name php-apache -p 80:80 -v ".:/var/www/html" php:8.3-apacheУ нас тут появился новый флаг -v, который производит связывание директорий между локальной машиной и контейнером. На локальной машине мы указываем . , т.е. это корневая директория нашего проекта. В контейнере мы указываем /var/www/html — это стандартная директория для файлов веб-сайта на сервере апач.
Теперь запустим контейнер
docker start php-apacheИ перейдём на http://localhost:80. Теперь у нас отображается сообщение Hello From Apache. А если мы перейдём на http://localhost:80/test.php — то у нас отобразится сообщение Hello from PHP. Для полноты картины вы можете в файле test.php убрать весь код и вывести phpinfo() — чтобы убедиться, что у нас действительно установлен php версии 8.3. Причём никаких действий с докером делать не нужно, чтобы увидеть изменения. Просто поменяли код, обновили страницу и изменения тут же отобразились.
Заключение
Итак… Я понимаю, пока всё выглядит довольно сложно. Но обещаю, в следующей статье мы разберём очень подробно, как создавать целую композицию из контейнеров. Для облегчения работы с докером в нём существует два очень удобных инструмента — это Dockerfile и docker compose. Когда попробуете — сами поймёте, что это удобно использовать в работе.
А пока что спасибо, что прочли. Удачи в работе и обучении. 🐾
Добавить комментарий